Getting started with Firebase Part 3. User authentication.
January 24, 2017

- Getting started with Firebase Part 1. Setting up.
- Getting started with Firebase Part 2. Real Time Database.
Preface
User authentication is one of those web things that always gets me, I have probably written and used tens of libraries, some custom and some of the shelf, I am very curious to see how firebase deals with this subject of login,validating and keeping track of users, so let’s check it out!
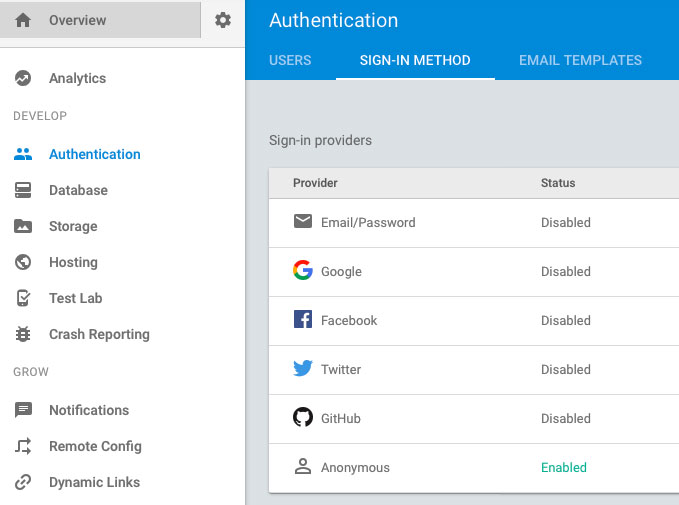
The first thing to do, is to go to your trusty Firebase console and enable your preferred methods of authentication:

Once that is done, you have 2 options; you can use their recommended prepackaged or Drop-in system (Firebase UI) or you can go custom and use the SDK, you can read more about these options here: API Reference.
I opted to start with creating an user with a very simple email password combination to start:
See the Pen Firebase Authentication pt. 1 by Eugenio Keno Leon (@k3no) on CodePen.
It is of course not a production or complete alternative, but it is relatively easy to expand if you wish to go custom, let’s now check the prepackaged option.
See the Pen Firebase Authentication pt. 2 Firebase UI by Eugenio Keno Leon (@k3no) on CodePen.

The Drop-In alternative seems to work fairly well with the expected caveat that you are somehow stuck with Material Design for the UI and their choice of authentication flow. You can change and tweak both by modifying options and the library, but at that point you might as well go with the sdk, all in all minor complaints.
Tracking users:
See the Pen Firebase Authentication - Tracking Users by Eugenio Keno Leon (@k3no) on CodePen.
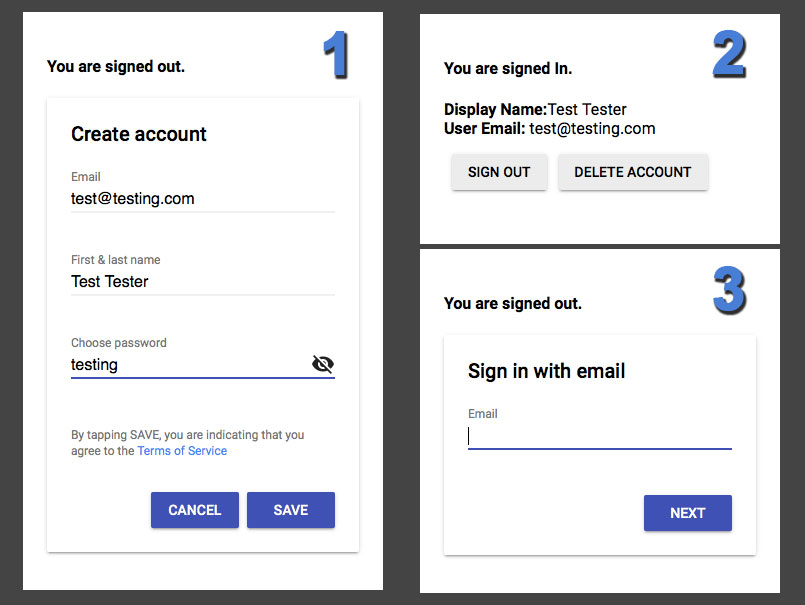
The above code should render the following authentication flow:

Tracking the user is then a matter of keeping a reference to the userId or token made available by other authorization providers (facebook, google,etc) and listening for changes with :
firebase.auth().onAuthStateChanged.
Conclusion:
Firebase Authentication is a mixed bag of awesome,compromises and plenty of options, I barely scratched the surface of the complexity that the API and SDK provide,as such it is still a bit on the complex side,Authentication is still not easy :( on the other hand, if you want to add authentication to your project in a few hours, you can easily do it by using the drop-in option provided you are ok with their flow and UI, as I mentioned something of a compromise, but hard to find an alternative.
Best,
Keno