Getting started with Firebase Part 2. Real Time Database.
December 04, 2016

Preface
Perhaps the most important feature ( along with authentication) that firebase provides is a real time database, let’s check out what it is and how to use it:
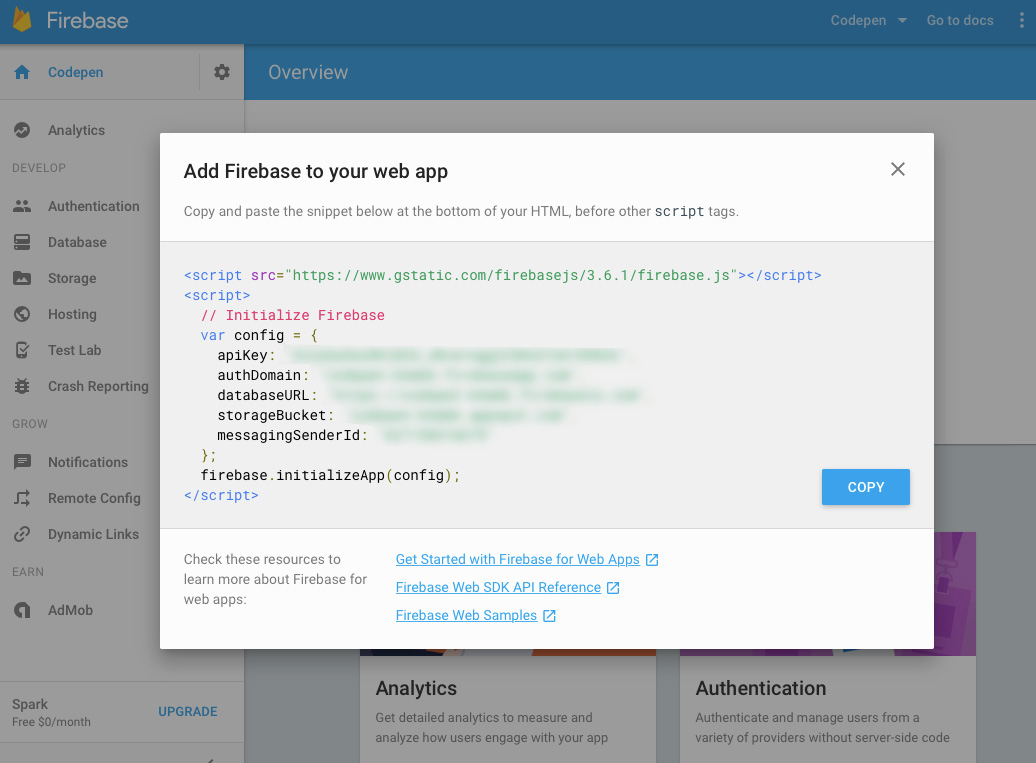
Setting up the database is fairly straightforward, you will first need to configure your app to point to your own Firebase account:

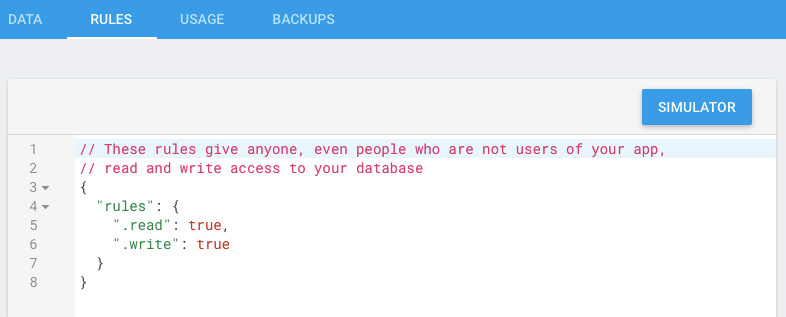
After that, you need to modify your access rules, while it is a bad idea to let anyone read and specially write to your database, while developing ( we don’t have any users yet) it makes things easier:

Writing Data:
See the Pen Firebase Database pt 1. by Eugenio - Keno - Leon (@k3no) on CodePen.
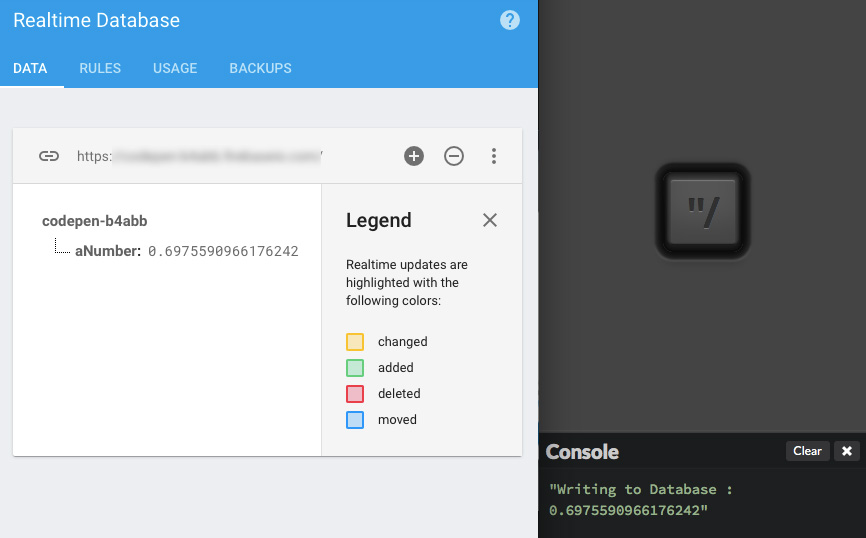
The above code writes a random number to the database, you can see it change live from your firebase console once you connect it to your account:

Further examples and reference from the Docs: firebase.database.DataSnapshot
More Security:
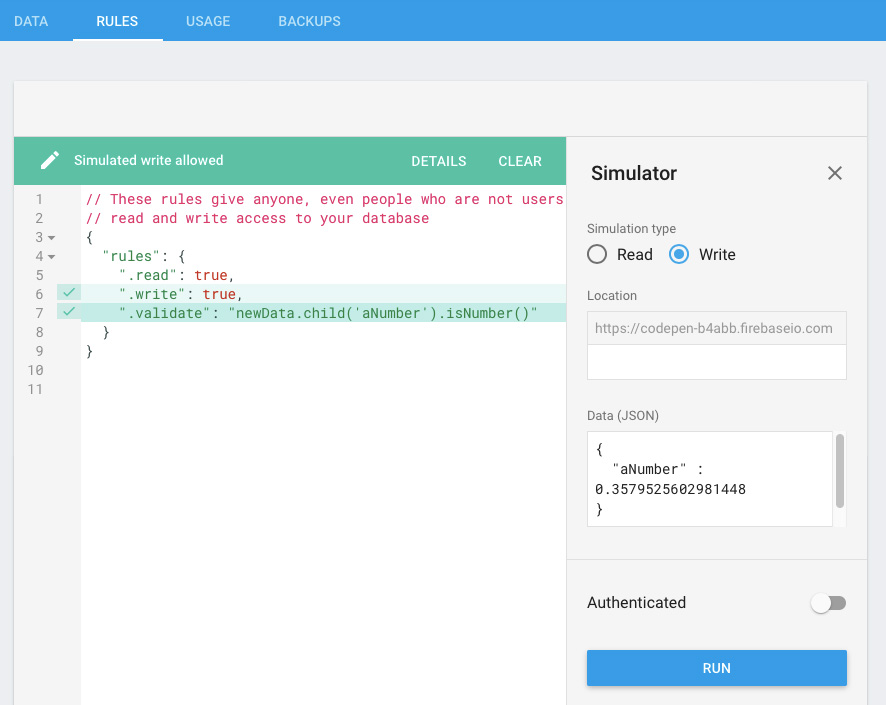
At this point it is good practice to rework our database rules, so only numbers can be written, there is an [extensive section on validating in the Firebase Docs and even a simulator in your console,so you can test rules, this is one of the simplest validations you can make and it will only accept numbers for our specific case.

Reading Data:
The magic of Firebase Real Time database will hopefully be illustrated by the following sample, instead of reading data on demand, Firebase can be configured to subscribe to updates, (you can still read on demand from the database if you wish, so if someone else modifies the database your app will be notified and can update it’s own state, if you click the button on this app, the number will change and any other pages running it will be updated automagically !
See the Pen Firebase Database pt 2. by Eugenio - Keno - Leon (@k3no) on CodePen.
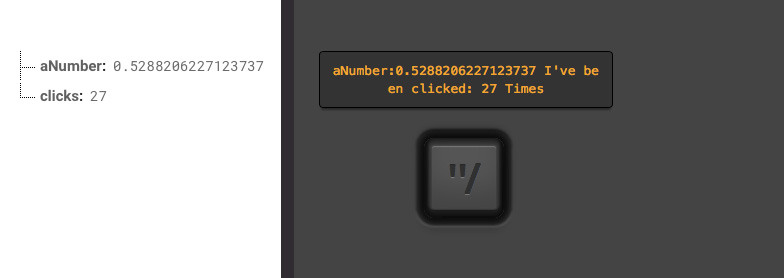
Here’s what that would look like when you connect it to your account:

Working with more Data
Unlike traditional relational databases (mysql,SQL) Firebase stores the schema, rules and data as a JSON object, a full overview is beyond this short introduction, but you can check their documentation for more: Structure your Database
What we want to do now, is create a click counter and update it at the same time we write our number, here is the result:
See the Pen Firebase Database pt. 3 by Eugenio Keno Leon (@k3no) on CodePen.
Here’s what that would look like along with the new database scheme:

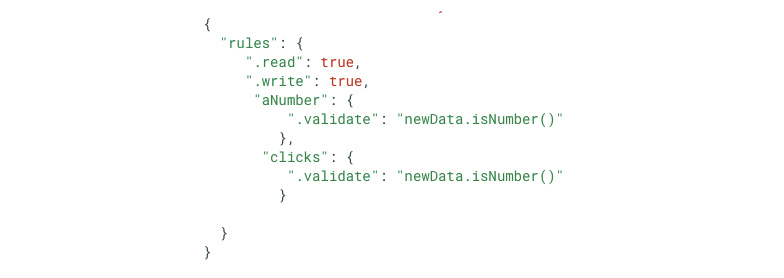
With a new database scheme, we also now need to validate our new clicks field, enter new validation rules:

Notice how we have changed the validation rules based on our new database schema.
And finally a live example !
See the Pen Firebase Database pt. 4 by Eugenio Keno Leon (@k3no) on CodePen.
Conclusion
Firebases realtime database is both awesome and a little tricky to get at first, while I used very simple but hopefully expandable code samples, you will most likely use it in conjunction with User Authentication or more meaningful data schemas,so this brief review only covered the bare basics, still I came away impressed by how simple it is in the end, and the wow factor of real time updates.
Best,
Keno