Everyday Javascript: Objects.
January 31, 2017

Welcome
This is a new series on common Javascript problems, techniques and solutions I’ve encountered, in this first post, I’d like to talk a bit about Objects in Javascript, come along and learn by example.
Why Objects ?
Good question, you can write a program without ever making an object, in my mind, objects make sense when you want to make a bunch of things and want each of them to be a precious and unique snowflake.
Isometric Graphics with Javascript
Let’s first look at the following example where objects are NOT being used: 2 Isometric cubes are created, hit detection bitmaps created and mouseEvents attached, check it out:
See the Pen Isomer MouseOver Click Example by Eugenio Keno Leon (@k3no) on CodePen.
Just to reiterate, there is nothing wrong with this approach, and sometimes it is simpler and clearer to not use objects,especially as you are figuring out things,the main issue is that this example is not easily scalable as written and quickly becomes a nightmare to write and maintain if we increase the number of cubes from 2 to say 10, don’t believe me, you try it:
Enter Objects
Like many things in programming, there are more than one way of doing things, so, Objects can be defined and created in a couple of ways, here are 3 common ways to do it.
See the Pen Isomer Objects by Eugenio Keno Leon (@k3no) on CodePen.
Object Methods
So now that we have explored how to create a bunch of objects, it is time to start working with them,wrangle them into submission if you will; a very common thing you might want to do, is modify every single object at the same time, in order to do this, you simply create a method in your object definition and call it for each instance, let’s look at an example:
See the Pen Isomer Object Methods by Eugenio Keno Leon (@k3no) on CodePen.
Naming your Snowflakes
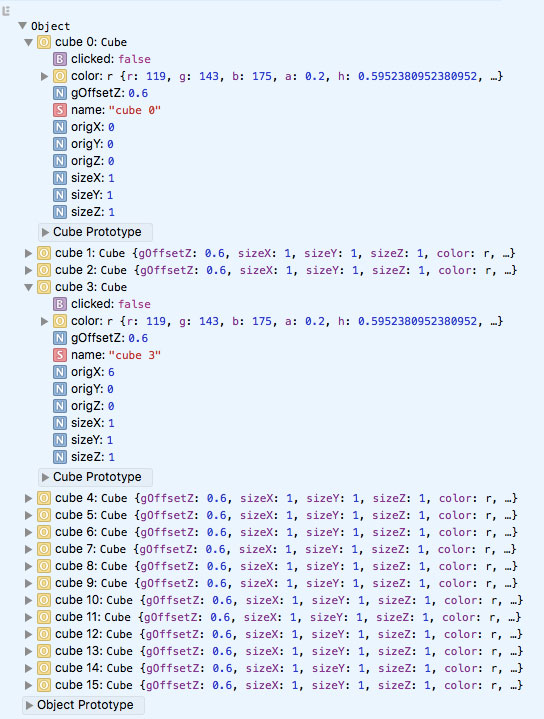
The next step towards object domination is figuring out a way to make each object a truly unique thing, in the next sample, we will name each one of the objects and later identify them so we can change them on a one by one basis.
var preciousSnowflakes = {}; , or more profoundly,objects are dictionaries of key/value pairs whose properties and methods can be added,removed and modified at runtime.
See the Pen Isomer Object properties by Eugenio Keno Leon (@k3no) on CodePen.

Animating your objects
Another thing you might want to do with your objects,an example of a complex behavior is subscribe them to a render loop so you can animate them on an individual basis, the following example shows just how to do that by modifying the existing object definition and extending the draw method from the previous examples.
See the Pen Isomer Object Render Loop by Eugenio Keno Leon (@k3no) on CodePen.
Last words...
I still think that the easiest way to deal with objects as you are programming is to ask yourself, am I creating a lot of individual snowflakes ? , if the answer is yes, learning how to deploy, keep track and modify them will surely make your life easier and your Javascript coding more fun and effective.
Best,
Keno