Getting to know Typescript Part 2.
February 17, 2017

Preface
Let’s check out more Typescript ! These will still be very beginner friendly Typescript code samples, but hopefully we will end up with a general overview of what typescript brings to the table.
Functions
See the Pen TypeScript - Function Types by Eugenio Keno Leon (@k3no) on CodePen.
Not much to it, we can now add types to our functions by adding a type declaration to the function…
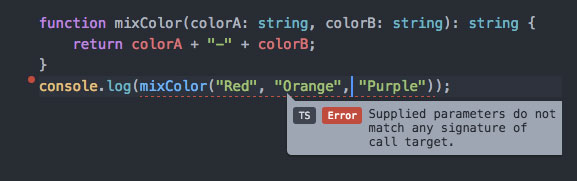
Speaking of functions, so what would happen if you gave a function more parameters than it’s function definition had ? well, you would get an error in Typescript like this one:

In order to better deal with this sort of situation, Typescript provides support for both Optional Function parameters and default parameters, let’s check them both:
See the Pen TypeScript - Optional Function Parameters by Eugenio Keno Leon (@k3no) on CodePen.
See the Pen TypeScript - Default Function Parameters by Eugenio Keno Leon (@k3no) on CodePen.
More on functions… There are a few other things involving functions and Typescript (This, overloading for instance), check out the official docs for more… Typescript- HandBook: Functions
Data Constructs in Typescript
Typescript also supports many newer Javascript data functions and also has some of it’s own, let’s check them out:
See the Pen TypeScript - Enums by Eugenio Keno Leon (@k3no) on CodePen.
An enum is a way to organize a collection of related values (like an array with internal operations), check out:Typescript Deep Dive - Enums for more.
chose(option[2])chose(option.optionA)
See the Pen TypeScript - For..Of by Eugenio Keno Leon (@k3no) on CodePen.
For..of is a convenient way of Iterating over an iterable and returning values instead of keys as in the first Javascript example (which returns keys instead of values) note that it is not exclusive to Typescript, and the syntax is the same as in ES6, you can read more about iterables in Javascript here:Iteration protocols
And that’s it for now, I’ll come back for a final overview on Typescript and how to organize your files, I hope this code samples help you getting started with Typescript…
Best,
Keno