App development with React-Native Part 1. Setting Up
April 30, 2017

Preface
I think we are currently in a weird and wonderful transitional moment in web and mobile development, there is an excess of riches of easy and complex tools and frameworks for each one, there is also the promise that in the near future progressive apps will run everywhere and bridge the gap( I’ve heard this promise before, so I am not biting, but I am still hopeful ). For now, if you are or have been a web developer and have avoided coding for mobile apps ( I’ve personally just written a few Java apps for Android ),want to do something more than a responsive web page or want a relatively easy way into app development, this post is for you.
The Game Plan:… Always have a plan.
We will be learning and using React-Native to make a simple mobile app for both Android and iOS, first I’d like to deal with setting up, doing a quick overview of whats possible, and then creating a simple app. Importantly this app will be have a backend, albeit a simple one.
Let's try a quick overview of the current (mid 2017) state of mobile app development, let's say a client asks you to make an App for both iOS (iphones, ipads) and Android Devices, what are your choices ?
You could write an iOS app in Swift or Objective C and then the same App for Android in Java or C++, but chances are as a web developer you might not have experience in those languages.
Another option is to use a hybrid approach in which you write your code once ( in HTML,Javascript and related technologies) and a framework then produces iOS and Android Apps.
There are a few tradeoffs in choosing in between this hybrid (or Native depending how close it is to a native implementation) approach, and there are quite a few frameworks, a few notable ones :
Each one uses a different toolset and has different performance, quirks and tradeoffs, so in the end choosing one over the other is a bit of a matter of choice, I went with React-Native because it seems like a good place to start provided you already know some react, which I do, performance, documentation, community support and the fact that it is free are all contributing factors, but as I mentioned other frameworks are also valid and might suit your tastes or project better.
Setting Up
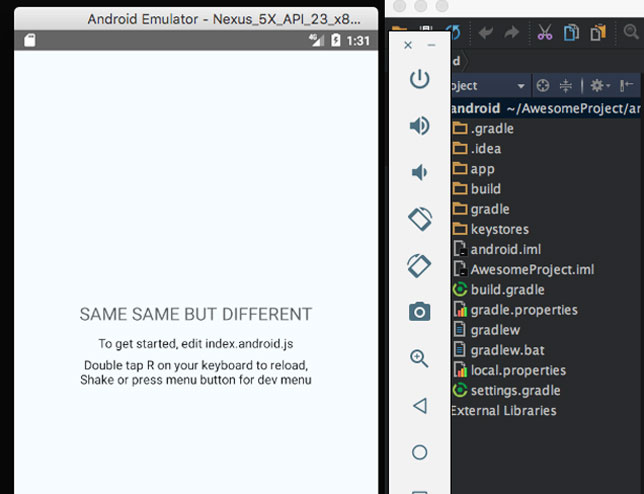
Setting up in theory is simple, at least the instructions are :React-Native Docs: Getting started.. You might need to update a few packages in your computer and install dependencies and other programs, after a few minutes of console time I got it to work on Mac and compile a simple app on an emulator as well as some minor edits:

On the Android side, my experience was unfortunately less than pleasant, to use React-Native (and do Android development in general), you need to install an IDE (Android Studio), and deal with setting it up, something that took some 8+ hrs of hunting down bugs, downloading libraries and messing with the command line, additionally, Android emulators and Android Studio are on the slow side, so budget some extra time and patience for setting up your Android environment, thankfully, this is something you most likely will only do once and might fine-tune as you develop more for each platform.

Real Devices ?
Having an emulator is one thing, but in the end you will probably want to test on a real device, let’s hit the docs once more and see if we can run the test app in both an iOS and Android device by following their guide: React-Native Docs: Running on Device
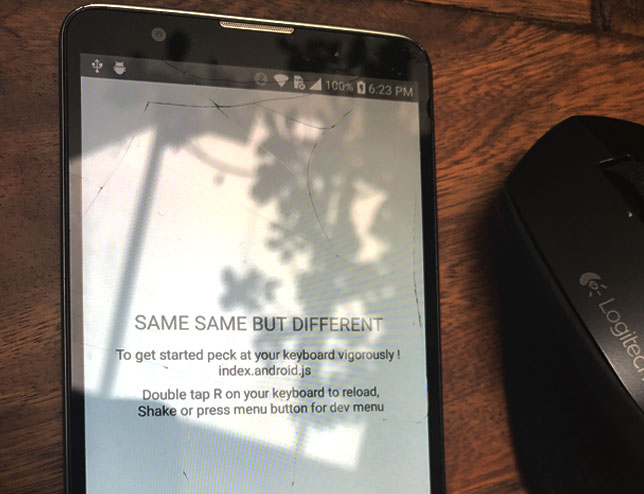
Here it is running on Android which took just a few minutes and enabling developer mode on my screen cracked test phone:

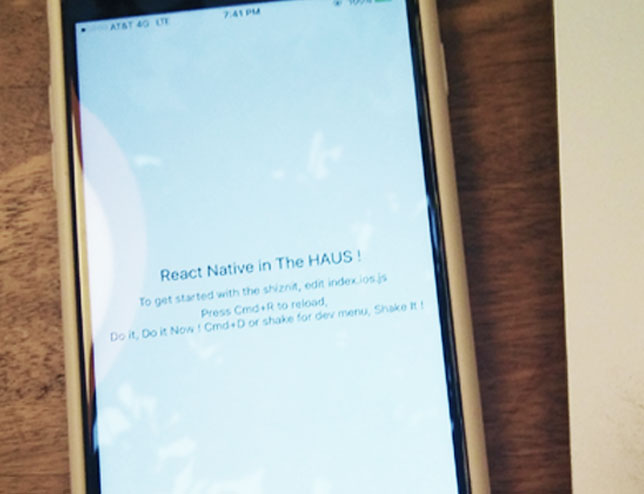
Paradoxically, on a real Iphone I had one hell of a time running the app ( another 8+ hours ), Apple requires a certificate you can get through Xcode ( which in turn might need to be updated, which in turn might require you to update iOS, etc, etc), but after a few tries, downloads and curses…success! :

We are not done yet…
At some point you will want to release your react-native app to the world, in order to do this, you will have to go through each platforms guides (these are complex issues deserving of their own tutorials, so just keep that in mind ) :
Hot Reloading:
So our setup is nearly complete, in my case I went with Atom as the IDE ( Integrated development environment ) and an iphone emulator for development, Android will have to be a separate activity as well as packaging and testing the app for release based on the above setup.
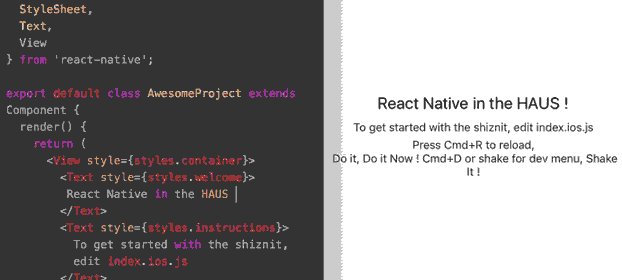
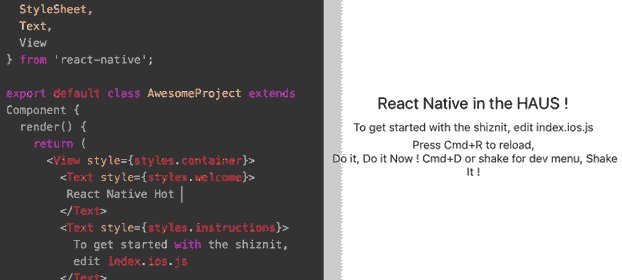
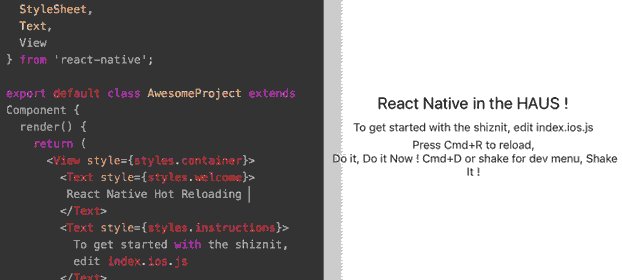
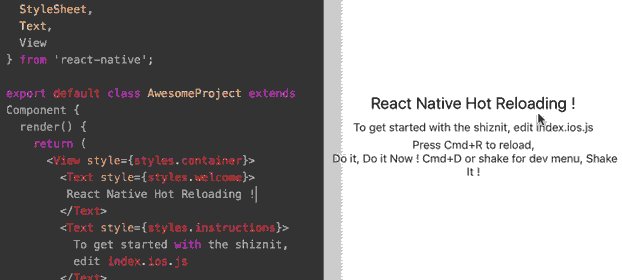
One last extra that is worth checking is Hot Reloading, which allows you to make changes to your code and see them as soon as you save the file, check the docs for instructions: React-Native: Debugging

Conclusion
React-Native is a promising framework backed by heavyweight Facebook and it promises to make developing apps for both iOS and Android a one step process using react, in this first part, I dealt with setting up, something that unfortunately is still a mayor pain point due to both the complexity and specifics of each platform as well as particular technical issues.
TL;DR : React-Native = ios/android apps, budget a couple of days for setting up .
We’ll deal with checking react-natives components on the next part, till then, have fun ( and patience ) setting up.
Best,
Keno.